
Современные сайты и приложения обычно имеют множество элементов, которые улучшают пользовательский опыт и предоставляют дополнительную функциональность. Одним из таких элементов является виджет. Что же это такое?
Виджет – это небольшой блок или модуль, который отображается на сайте или в приложении и выполняет определенную функцию. Виджеты могут быть различными: от простых, например, кнопок социальных сетей или поисковых форм, до сложных, таких как интерактивные карты или видеоплееры.
Установка и настройка виджета обычно требует минимальных усилий. Существует множество видов виджетов, и каждый из них имеет свои особенности установки и настройки. В большинстве случаев это сводится к вставке кода виджета на страницу сайта или в исходный код приложения.
Что такое виджет?
Виджеты позволяют внедрять дополнительные возможности на веб-сайт: отображать актуальные новости, погоду, курс валют, проигрывать видео или музыку, добавлять кнопки для взаимодействия социальных сетей, формы обратной связи и многое другое. Они удобны в использовании, поскольку не требуют больших затрат времени и усилий для их установки и настройки.
Плюсы виджетов:
- Простота установки и использования.
- Большое количество готовых виджетов доступно для использования.
- Возможность настройки внешнего вида и поведения.
- Увеличение функциональности веб-сайта без необходимости разработки новых компонентов.
Минусы виджетов:
- Потребление дополнительных системных ресурсов.
- Возможность конфликтов с другими компонентами веб-страницы или другими виджетами.
- Ограниченный набор настроек и функциональности в готовых виджетах.
- Возможность плохой оптимизации и влияния на скорость загрузки страницы.
В целом, виджеты — это полезный и удобный инструмент для добавления дополнительного функционала на веб-страницу без необходимости внесения изменений в основной код. Их использование позволяет обогатить пользовательский опыт и увеличить привлекательность веб-сайта для посетителей.
Определение и основные характеристики виджета

Основные характеристики виджета:
- Интерактивность — виджет позволяет пользователю взаимодействовать с ним, выполнять определенные действия или получать конкретную информацию;
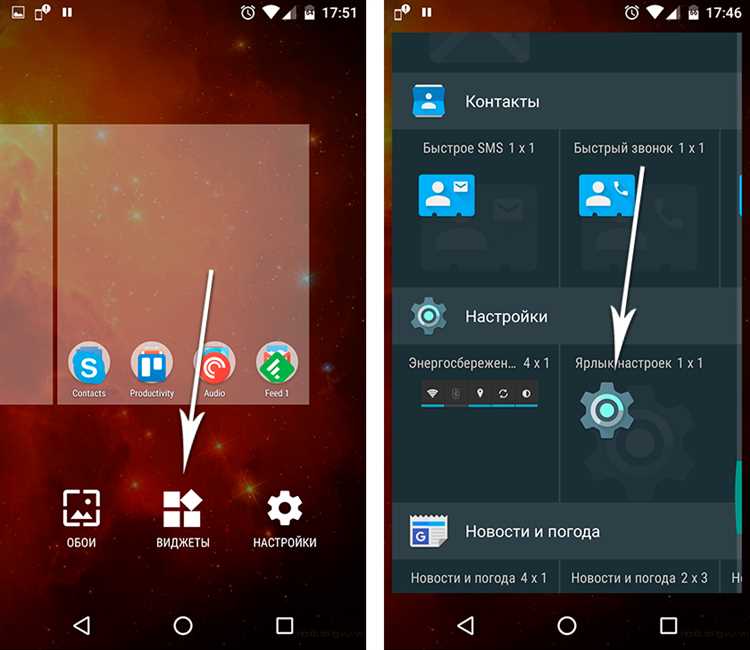
- Мобильность — виджет может быть размещен на различных устройствах: на стационарных компьютерах, ноутбуках, планшетах, смартфонах;
- Переносимость — виджет можно перемещать и размещать на странице или рабочем столе в удобном месте;
- Доступность — виджет можно установить с помощью специального кода или программы на странице или в приложении;
- Пользовательская настройка — виджет может быть настроен в соответствии с требованиями пользователя, включая внешний вид, размеры, цвета и предоставляемую информацию;
- Автономность — виджет может работать в автономном режиме, без необходимости интернет-подключения;
- Возможность обновления — виджеты могут автоматически обновляться, чтобы отображать актуальную информацию.
Виды виджетов и их функциональность

Виджеты представляют собой мини-приложения, которые позволяют отображать определенную информацию или функционал на веб-сайтах или на рабочем столе компьютера. Существует множество различных видов виджетов, каждый из которых имеет свою функциональность и применение.
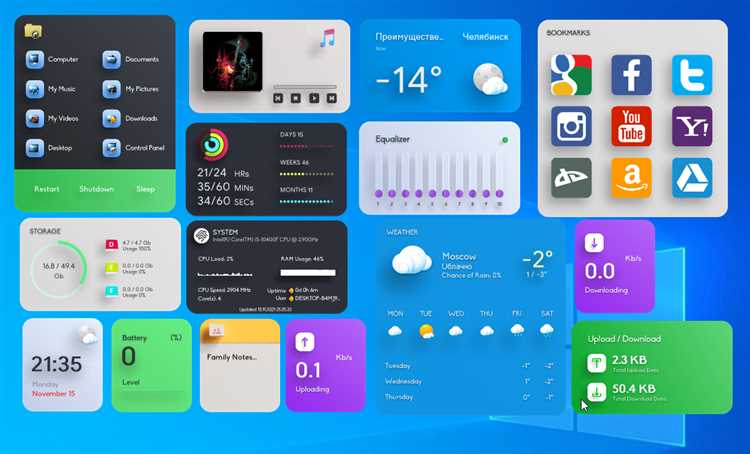
Текстовые виджеты позволяют отображать текстовую информацию на веб-сайтах или рабочем столе компьютера. Они могут быть использованы для показа новостей, цитат, погоды и другой актуальной информации. Текстовые виджеты часто поддерживают различные настройки, такие как выбор шрифта, цвета и размера текста.
Мультимедийные виджеты предназначены для отображения мультимедийного контента, такого как изображения, видео или аудио. Они могут быть использованы для создания галерей фотографий, показа видеороликов или проигрывания музыки. Мультимедийные виджеты часто имеют возможность настройки размера и расположения контента.
- Социальные виджеты предназначены для интеграции с социальными сетями. Они позволяют отображать информацию о количестве подписчиков, лайков и комментариев на странице веб-сайта. Они также могут предоставлять кнопки для поделиться контентом в социальных сетях или для подписки на аккаунт.
- Калькуляторы являются одним из самых распространенных видов виджетов. Они позволяют производить простые или сложные математические вычисления непосредственно на веб-сайте или на рабочем столе компьютера. Калькуляторы могут иметь различные функции, такие как сложение, вычитание, умножение, деление и возведение в степень.
- Погодные виджеты предназначены для отображения информации о текущей погоде на веб-сайте или на рабочем столе компьютера. Они могут показывать температуру, влажность, скорость ветра и другие параметры погоды. Погодные виджеты часто позволяют пользователю выбирать город или регион, чтобы отображать соответствующую информацию.
Каждый вид виджета имеет свои специфические функции и возможности настройки. Они могут быть полезными инструментами для веб-разработки и улучшения пользовательского опыта на веб-сайтах.
Как установить виджет?

Установка виджета достаточно проста и не требует больших технических навыков. Для начала необходимо получить код виджета, который обычно предоставляется разработчиком или поставщиком услуги.
Он может выглядеть примерно так:
<script type="text/javascript" src="https://example.com/widget.js"></script>
<div id="widget-container"></div>
<script type="text/javascript">
Widget.init({
container: "widget-container",
apiKey: "YOUR_API_KEY"
});
</script>
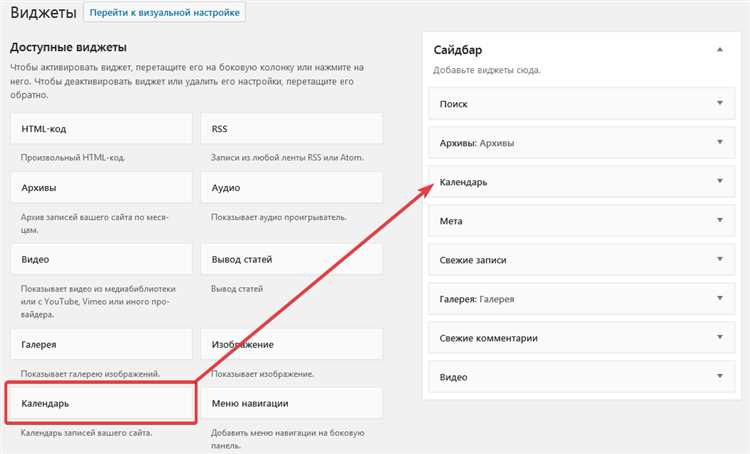
Шаг 1: Скопируйте полученный код виджета и вставьте его в нужное место на вашем веб-сайте или блоге.
Шаг 2: Убедитесь, что указаны корректные пути к файлу виджета (src=»https://example.com/widget.js») и идентификатор контейнера (id=»widget-container»).
Шаг 3: Если необходимо, замените значения в инициализации виджета (Widget.init({…})) на ваши значения, например, API-ключ.
После выполнения этих шагов виджет будет успешно установлен на вашем веб-сайте и будет готов к использованию.
Выбор и загрузка виджета
Выбор виджета: Процесс выбора виджета может быть довольно сложным, ведь на рынке существует огромное количество различных виджетов. Вам следует учитывать цель вашего сайта и потребности ваших пользователей при выборе виджета. Рекомендуется изучить отзывы и рейтинги различных виджетов, а также обратить внимание на их функциональность, простоту использования и поддержку разработчиков.
Загрузка виджета: После выбора подходящего виджета, вам необходимо загрузить его на ваш сайт. Чаще всего виджеты предоставляются в виде кода, который нужно вставить на ваш сайт. Некоторые виджеты могут быть интегрированы с помощью плагина или расширения для вашей CMS (системы управления контентом). В любом случае, следуйте инструкциям по загрузке, предоставленным разработчиками виджета.
Итог: Виджеты являются полезными инструментами для улучшения функциональности вашего сайта и привлечения внимания пользователей. При выборе виджета учитывайте потребности вашего сайта и пользователей, а также изучайте рейтинги виджетов и отзывы пользователей. После выбора виджета следуйте инструкциям по загрузке и установке, чтобы успешно интегрировать его на вашем сайте.
